-
CSS Sprites优缺点
网络 2013/9/29 8:15:09在分析各个网站的CSS时,我们经常可以看到一些网站有很多的元素共享了一张背景图片,而这张背景图片包含了所有这些元素需要的背景,这种技术就叫做CSS Sprites。
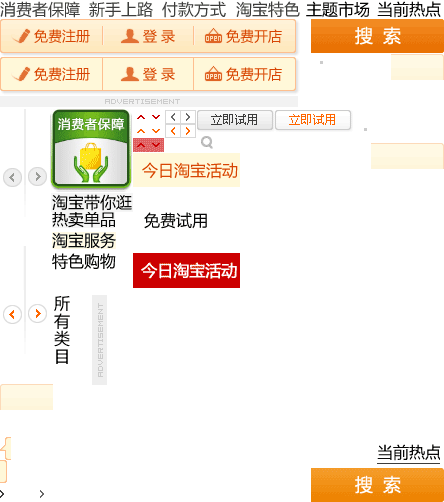
例如淘宝的css sprites
URL是http://a.tbcdn.cn/p/fp/2011a/assets/sprites.gif

这样做有什么好处呢?
显而易见,浏览器在载入每一张图片的时候都会发起一个HTTP请求。
如果使用CSS Sprites技术,将所有的图片合成一张图片,那么,这样多个HTTP请求会被合成一个HTTP请求。
这样就既能大大降低后台服务器的开销,又能加快网页载入速度。
CSS Sprites原理:
CSS Sprites是通过背景图片外加背景图片定位来实现的。现在做一个简单的实验:
我们以淘宝的图片为例,在html里面插入一个div,宽高为200px*100px,
a.将图片的偏移设置为
图像显示效果如下:
b.将图片的偏移设置为
图像的显示效果如下:
这样,一个简单的CSS Sprites就实现了。
CSS Sprites优点
CSS Sprites为什么突然跑火,跟能够提升网站性能有关。显而易见,这是它的巨大优点之一。
1.利用CSS Sprites能很好地减少了网页的http请求,从而大大的提高了页面的性能,这是CSS Sprites最大的优点,也是其被广泛传播和应用的主要原因;
2.个人认为CSS Sprites能减少图片的字节,我曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。
CSS Sprites缺点
诚然CSS Sprites是如此的强大,但是也存在一些不可忽视的缺点。
1.在图片合并的时候,你要把多张图片有序的合理的合并成一张图片,还要留好只够的空间,防止板块内不会出现不必要的背景,否则可能会出现出现干扰图片的情况;这些还好,做痛苦的是在宽屏,高分辨率的屏幕下的自适应页面,你的图片如果不够宽,很容易出现背景断裂;
2.CSS Sprites在开发的时候比较麻烦,你要通过photoshop或其他工具测量计算每一个背景单元的精确位置,这是针线活,没什么难度,但是很繁琐;不过网上已经有高手开发出“CSS Sprites 样式生成工具”,大家可以尝试一下。
3.CSS Sprites在维护的时候比较麻烦,sprites是一般双刃剑,如果页面背景有少许改动,一般就要改这张合并的图片,无需改的地方最好不要动,这样避免改动更多的css,如果在原来的地方放不下,有只能(最好)往下加图片,这样图片的字节就增加了,因为每次的图片改动都得往这个图片删除或添加内容,显得稍微繁琐,而且重新算图片的位置(尤其是这种上千px的图)也是一件颇为不爽的事情。当然,在性能的口号下,这些都是可以克服的。
4.由于图片的位置需要固定为某个绝对数值,这就失去了诸如center之类的灵活性。
阅读(5007) 分享(0)
上一篇: UEO 用户体验优化 从登录开始
下一篇: Web应用安全十大主动安全措施




