-
微信开发之本地接口调试(非80端口,无需上传服务器服务器访问)
网络 2014/4/24 13:32:24前言:
本文是总结在开发微信接口时,为方便开发所采取的一些快捷步骤,已节省开发人员难度开发时间从而提高开发效率。
本地测试:
(提醒,在本地模拟微信get或post数据时先将校验参数注释掉)
利用微信模拟器weixinPost进行模拟发送xml数据
由于这个软件是微信没公开高级接口时公布的,所以对于高级接口的调试,笔者利用的是Fiddler这个抓包工具模拟post数据
高端测试:
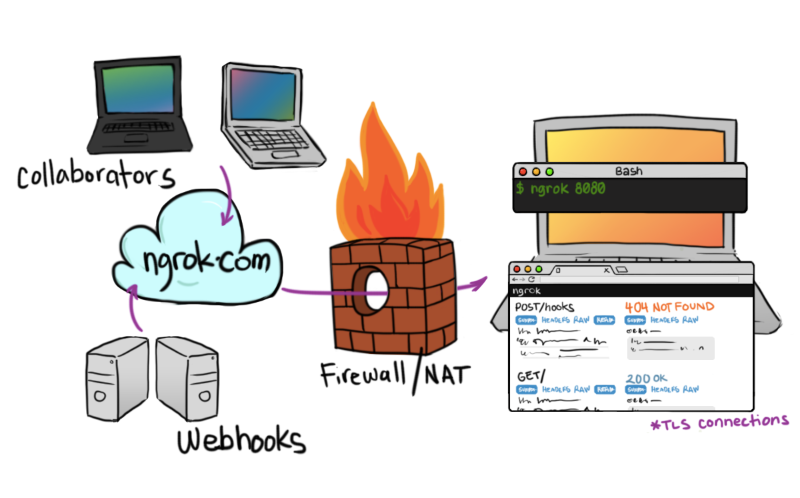
利用反向代理软件ngrok访问本地项目:
ngrok 是一个反向代理,通过在公共的端点和本地运行的 Web 服务器之间建立一个安全的通道。(wiki百科和baidu百科暂无此软件的解释)

笔者以windows为例子来讲解:
1.软件下载地址:https://ngrok.com/download
2.在该网站注册一个自己的账号获取authtoken
注册成功后在下面:
笔者将下载的ngrok放在了d盘
接下来cmd命令进入ngrok
出现以下界面表示authtoken设置成功按CTRL+C返回:
接下来输入如下命令行设定域名前缀mynawechat:
设定成功后显示如下
在项目中测试如下:
测试成功!!!
如此一来,接下去在开发微信项目中直接可以访问本地的项目,免去了将运行的项目拷贝到服务器再在服务器上重启服务的费时的步骤。
总结:
求上文所述软件者请加入QQ群,软件就在群共享中,群主是本人,有什么问题大家可以一起交流,一起分享!
如果你觉得赞就给本博推荐下吧,希望能上精华,如果你是大神那就别搭理本博了
本文只是自我的一个总结,如果对你有所帮助是我的荣幸,文章不妥之处希望指正,大神勿喷,请通过留言或关注微信公众帐号codenewbie来支持小八哥!若有不妥之处,欢迎指点。
转自小八哥的博客(http://www.cnblogs.com/Codenewbie)
阅读(2363) 分享(0)
上一篇: HTML5的语音识别技术x-webkit-speech
下一篇: IIS6使用冒号上传漏洞
◆ 接口限流算法总结
